Thursday, February 25, 2010
1.Langkah-Langkah install joomla offline
- pertama-tama kita buat dulu databasenya di my-sql front, dengan cara login terlebih dahulu dengan memilih session praktek dan klik open

- setelah masuk, pilih tab database - new - database dan ketik nama database dengan dbjoomla

- setelah database dibuat, sekarang kita copy file Joomla_1.5.7-Stable-Full_Package.zip dari ftp://ftp/kuliah/Rekayasa WEB

- setelah itu kita paste dan extract di drive E (localhost)

- sekarang ketik http://localhost pada windows explorer address bar lalu tekan enter

- pada step choose language pilih bahasa english(united states) lalu klik next
- pada step pre-installation check klik next lagi karena step ini hanya mengecek software apa saja yg terinstall pada kompute kita

- pada step license klik next lagi
- pada step database configuration, isi kan dengan :
Hostname : localhost
username : praktek
password : mahasiswa
database name : dbjoomla
lalu klik next
- pada step main configuration, isi kan site name, e-mail dan admin password (bebas) dan klik install sample data agar blog kita tidak kosong, setelah sample data terinstall lalu pilih next
- step finish adalah langkah terakhir penginstallan joomla pada komputer
- namun untuk dapat login ke joomla kita harus menghapus folder installation pada drive E (localhost) tempat kita mengextract file joomla.
- buka drive E dan hapus folder installation

- SELAMAT ANDA TELAH MEMBUAT JOOMLA OFFLINE!!!!

- setelah masuk, pilih tab database - new - database dan ketik nama database dengan dbjoomla

- setelah database dibuat, sekarang kita copy file Joomla_1.5.7-Stable-Full_Package.zip dari ftp://ftp/kuliah/Rekayasa WEB

- setelah itu kita paste dan extract di drive E (localhost)

- sekarang ketik http://localhost pada windows explorer address bar lalu tekan enter

- pada step choose language pilih bahasa english(united states) lalu klik next
- pada step pre-installation check klik next lagi karena step ini hanya mengecek software apa saja yg terinstall pada kompute kita

- pada step license klik next lagi
- pada step database configuration, isi kan dengan :
Hostname : localhost
username : praktek
password : mahasiswa
database name : dbjoomla
lalu klik next
- pada step main configuration, isi kan site name, e-mail dan admin password (bebas) dan klik install sample data agar blog kita tidak kosong, setelah sample data terinstall lalu pilih next
- step finish adalah langkah terakhir penginstallan joomla pada komputer
- namun untuk dapat login ke joomla kita harus menghapus folder installation pada drive E (localhost) tempat kita mengextract file joomla.
- buka drive E dan hapus folder installation

- SELAMAT ANDA TELAH MEMBUAT JOOMLA OFFLINE!!!!
Tuesday, February 9, 2010
10. perbedaan postingan dengan page
perbedaan postingan dengan page adalah kalau postingan kita bisa membuat tulisan dalam 1 halaman sedangankan page adalah sebuah halaman dari blog kita
9.fungsi dari template dan plugin
fungsi dari template adalah untuk mempercantik atau memperindah tampilan blog kita
fungsi dari plugin adalah untuk menambahkan fungsi -fungsi yang ada pada blog kita
fungsi dari plugin adalah untuk menambahkan fungsi -fungsi yang ada pada blog kita
7. langkah-langkah membuat page baru
6. langkah-langkah membuat postingan baru
5. langkah-langkah membuat kategori baru
4. langkah-langkah install plugin dan aktifkan
3. langkah-langkah install template baru
- buka wordpress anda, setelah muncul pada halaman utama klik tanda panah pada tabel appearance agar terbuka kolom baru, dan klik themes

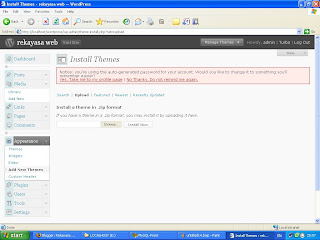
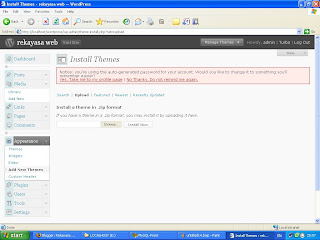
- setelah muncul kolom baru, pilih add new themes dan klik browse, sehingga muncul seperti ini:

- pilih browse, lalu ambil files themes di folder kita mengcopy files wordpress(ex: ftp://ftp/kuliah/rekayasa web/) dan pilih themes wordpress

- setelah itu pilih salah satu themes, dan klik open dan install now. untuk mangaktifkannya klik activate.

- setelah muncul kolom baru, pilih add new themes dan klik browse, sehingga muncul seperti ini:

- pilih browse, lalu ambil files themes di folder kita mengcopy files wordpress(ex: ftp://ftp/kuliah/rekayasa web/) dan pilih themes wordpress

- setelah itu pilih salah satu themes, dan klik open dan install now. untuk mangaktifkannya klik activate.
2. langkah-langkah install wordpress offline
- langkah pertama kita copy terlebih dahulu files wordpress offline-nya pada ftp, caranya : buka windows explorer, lalu ketik ftp://ftp dan tekan enter, akan muncul gambar seperti berikut:

- setelah itu pilih folder kuliah, lalu folder rekayasa web dan copy files wordpress-2.8.4.zip ke drive localhost.

- setelah di-copy lalu diextract di drive localhost sehingga muncul folder baru yaitu folder wordpress

- apabila langkah-langkah yg kita lakukan sudah benar maka kita dapat melakukan instalasi wordpress, caranya: buka windows explorer lalu ketik http://localhost pada kolom address

- setelah terkoneksi dengan localhost, pilih folder wordpress( folder ini yg tadi kita extract) lalu klik, apabila dilakukan dengan benar maka akan muncul layar seperti ini :

- setelah muncul gambar seperti diatas, isi kolom blog title dengan rekayasa web dan masukkan email anda, setelah itu klik install wordpress

- tunggu sampai komputer anda selesai menginstal wordpress dengan sukses, seperti ini:

- sebelum melanjutkan simpan username dan passwordnya untuk log in, account yg kita dapat adalah

- isi kan kolom yg kosong dengan data yg kita dapat tadi, username :
pasword :
lalu klik log in, apabila langkah-langkah yg dilakukan benar maka muncul layar seperti ini:

- selesai

- setelah itu pilih folder kuliah, lalu folder rekayasa web dan copy files wordpress-2.8.4.zip ke drive localhost.

- setelah di-copy lalu diextract di drive localhost sehingga muncul folder baru yaitu folder wordpress

- apabila langkah-langkah yg kita lakukan sudah benar maka kita dapat melakukan instalasi wordpress, caranya: buka windows explorer lalu ketik http://localhost pada kolom address

- setelah terkoneksi dengan localhost, pilih folder wordpress( folder ini yg tadi kita extract) lalu klik, apabila dilakukan dengan benar maka akan muncul layar seperti ini :

- setelah muncul gambar seperti diatas, isi kolom blog title dengan rekayasa web dan masukkan email anda, setelah itu klik install wordpress

- tunggu sampai komputer anda selesai menginstal wordpress dengan sukses, seperti ini:

- sebelum melanjutkan simpan username dan passwordnya untuk log in, account yg kita dapat adalah
username : admin , password : gbZ)@)(ivGBq lalu klik log in untuk memulai wordpress
- isi kan kolom yg kosong dengan data yg kita dapat tadi, username :
adminpasword :
gbZ)@)(ivGBqlalu klik log in, apabila langkah-langkah yg dilakukan benar maka muncul layar seperti ini:

- selesai
1. langkah-langkah membuat database dgn mysql front
Thursday, January 21, 2010
Tugas 01 Rekayasa Web
- Rekayasa Web
proses yang digunakan untuk menciptakan aplikasi web yang berkualitas tinggi. Rekayasa web mengadaptasi rekayasa perangkat lunak dalam hal konsep dasar yang menekankan pada aktifitas teknis dan manajemen. Namun demikian adaptasi tidak secara utuh, tapi dengan perubahan dan penyesuaian. Rekayasa web gabungan antara web publishing (suatu konsep yang berasal dari printed publishing) dan aktifitas rekayasa perangkat lunak. Dikatakan demikian karena desain sebuah aplikasi web menekankan pada desain grafis, desain informasi, teori hypertext, desain sistem dan pemrograman.
proses yang digunakan untuk menciptakan aplikasi web yang berkualitas tinggi. Rekayasa web mengadaptasi rekayasa perangkat lunak dalam hal konsep dasar yang menekankan pada aktifitas teknis dan manajemen. Namun demikian adaptasi tidak secara utuh, tapi dengan perubahan dan penyesuaian. Rekayasa web gabungan antara web publishing (suatu konsep yang berasal dari printed publishing) dan aktifitas rekayasa perangkat lunak. Dikatakan demikian karena desain sebuah aplikasi web menekankan pada desain grafis, desain informasi, teori hypertext, desain sistem dan pemrograman.
- Blog
bentuk aplikasi web yang menyerupai tulisan-tulisan (yang dimuat sebagai posting) pada sebuah halaman web umum. Tulisan-tulisan ini seringkali dimuat dalam urut terbalik (isi terbaru dahulu baru kemudian diikuti isi yang lebih lama), meskipun tidak selamanya demikian. Situs web seperti ini biasanya dapat diakses oleh semua pengguna internet sesuai dengan topik dan tujuan dari si pengguna blog tersebut.
- Front end & back end
Front end adalah halaman muka atau halaman depan yang dapat dilihat oleh siapapun juga dan tidak perlu melakukan login.
Back end Disebut juga halaman administrator. Wordpress dan blogspot menyebutnya dashboard. Disinilah kita mengatur seluruh halaman front end atau halaman tertampil.
- Internet
Internet (kependekan dari interconnected-networking) ialah rangkaian komputer yang terhubung di dalam beberapa rangkaian.
- Web
suatu ruang informasi yang yang dipakai oleh pengenal global yang disebut Uniform Resource Identifier (URI) untuk mengidentifikasi sumber-sumber daya yang berguna.
- HTML
HyperText Markup Language (HTML) adalah sebuah bahasa markup yang digunakan untuk membuat sebuah halaman web dan menampilkan berbagai informasi di dalam sebuah browser Internet yang dijadikan sebuah standar yang digunakan secara luas untuk menampilkan halaman web.
- Contoh HTML sederhana



Subscribe to:
Comments (Atom)














